Θεωρία με ερωτήσεις κεφαλαίου 7 ΔΕΣ ΕΔΩ
ΜΑΘΗΜΑ 2o-3o (4-5 ώρες):
Εισαγωγή στη δημιουργία εφαρμογών μέσω του appinventor
12ψήφιο κωδικό από το https://code.appinventor.mit.edu
Είσοδος από την διεύθυνση https://code.appinventor.mit.edu
ΒΙΝΤΕΟΜΑΘΗΜΑΤΑ
Ε-BOOKS ΚΑΙ "ΔΙΑΔΙΚΤΥΑΚΗ ΒΟΗΘΕΙΑ"
ΒΟΗΘΗΤΙΚΟ ΥΛΙΚΟ
APP INVENTOR ΟΔΗΓΟΣ ΕΓΓΡΑΦΗΣ ΚΑΙ ΧΡΗΣΗΣ
APP INVENTOR ΟΔΗΓΟΣ-TUTORIAL pdf
ΟΔΗΓΟΣ ΧΡΗΣΗΣ ΤΟΥ APP INVENTOR ΣΕ ΒΙΝΤΕΟ (ΕΙΣΑΓΩΓΗ)
ΟΔΗΓΟΣ ΧΡΗΣΗ ΤΟΥ APP INVENTOR ΣΕ ΒΙΝΤΕΟ (25')
Περιγραφή των βασικών εννοιών που ορίζουν τις εφαρμογές σε android (ppt)
Βίντεο παρουσίαση χρήσης του appinventor-η πρώτη μου εφαρμογή (youtube)
App Inventor: Διδασκαλία Προγραμματισμού με Δημιουργία Εφαρμογών για Κινητές Συσκευές.
Όταν ο χρήστης ολοκληρώσει την εφαρμογή του μπορεί είτε να τη «συσκευάσει», για να παραγάγει το τελικό πρόγραμμα σε μορφή .apk (Android application package), προκειμένου να το εγκαταστήσει στην Android συσκευή του, είτε ακόμη να το διανείμει δωρεάν ή εμπορικά στο Google Play. Εναλλακτικά, αν δεν υπάρχει διαθέσιμη κάποια συσκευή Android, ο χρήστης έχει τη δυνατότητα να δημιουργήσει και να ελέγξει τη λειτουργία της εφαρμογής του, χρησιμοποιώντας τον προσομοιωτή Android Emulator, ο οποίος είναι λογισμικό που εκτελείται τοπικά στον υπολογιστή του και συμπεριφέρεται σαν ένα κινητό τηλέφωνο.
ΔΡΑΣΤΗΡΙΟΤΗΤΑ ΣΤΟ ΕΡΓΑΣΤΗΡΙΟ ΜΕ ΠΡΟΒΟΛΕΑ ΚΑΙ ΒΗΜΑ ΒΗΜΑ ΑΝΑΠΤΥΞΗ ΤΗΣ ΕΦΑΡΜΟΓΗΣ
Ενέργειες
1. Είσοδος στο App Inventor http://code.appinventor.mit.edu/
2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
3. Επιλέγω new project= Νέο project με όνομα «myfirstapp»
4. Με το κουμπί Upload File του πλαισίου Media, ανεβάζουμε τα σχετικά αρχεία που είναι φωτογραφίες (Png) και ήχου (mp3)
1. Είσοδος στο App Inventor http://code.appinventor.mit.edu/
2. Kάνουμε είσοδο με τα στοιχεία του λογαριασμού μας - με τον 12ψήφιο κωδικό που έχω.
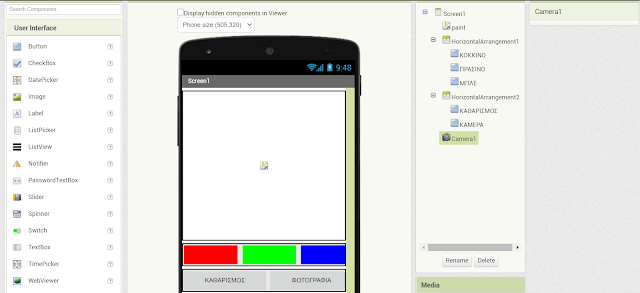
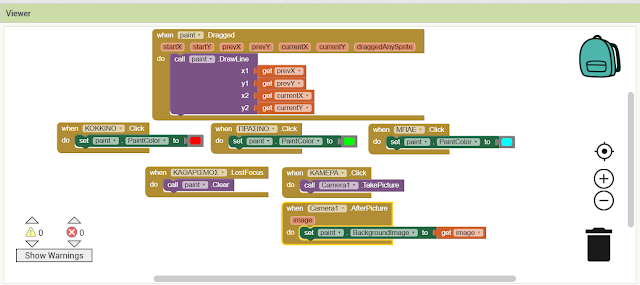
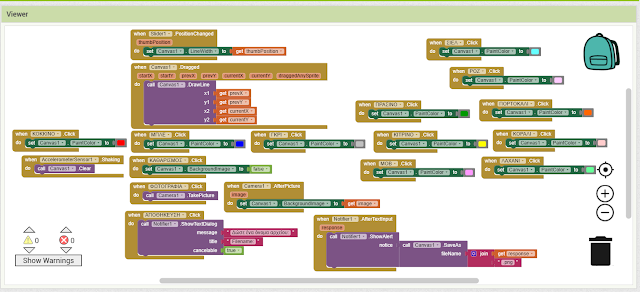
3. Επιλέγω new project= Νέο project με όνομα «paint»
4. Ακολουθώ τα παρακάτω βήματα από το βιντεομάθημα ή από το pdf βιβλίο


 11. Κάνω εξαγωγή της εφαρμογής μέσω του "Build" στο κεντρικό μενού και την αποθηκεύω στον υπολογιστή μου paint.apk. 12. Σε περίπτωση που δεν έχω μαζί μου κάποιο στικάκι χρησιμοποιώ την παρακάτω ιστοσελίδα για να κάνω uploading το paint.apk: https://easyupload.io/Παρακάτω στιγμιότυπο από την εφαρμογή που τρέχει στον εξομοιωτή NOX player.
11. Κάνω εξαγωγή της εφαρμογής μέσω του "Build" στο κεντρικό μενού και την αποθηκεύω στον υπολογιστή μου paint.apk. 12. Σε περίπτωση που δεν έχω μαζί μου κάποιο στικάκι χρησιμοποιώ την παρακάτω ιστοσελίδα για να κάνω uploading το paint.apk: https://easyupload.io/Παρακάτω στιγμιότυπο από την εφαρμογή που τρέχει στον εξομοιωτή NOX player.• Android λειτουργικό
• Appinventor
• Design και blocks
• apk
- buttons
- layers
- components
- designer mode
- blocks mode
- pallete = αντικείμενα
- ορατά και αόρατα εργαλεία όπως camera, sensors κα.
- build
- qr code reader
- εξομοιωτής android ΝΟΧ, Bluestacks κα.
- Ενέργειες στα Blocks είναι μοβ
- Ιδιότητες στα Blocks είναι πράσινες
ΔΙΔΑΚΤΙΚΟΙ ΣΤΟΧΟΙ
• Να κάνω είσοδο στο appinvenor
• Να χειρίζομαι βασικές λειτουργίες του appinventor
• Να διακρίνω το τμήμα της σχεδίασης και να μπορώ να τοποθετώ αντικείμενα
• Να διακρίνω το τμήμα των εντολών και να τοποθετώ τις εντολές των διαφόρων αντικειμένων
• Να τοποθετήσω τις ενέργειες αυτές με τη σωστή σειρά εκτέλεσης
• Να δημιουργώ μεταβλητές
• Να εκτελέσω την εφαρμογή που δημιούργησα στην φορητή μου συσκευή ή στον ενσωματωμένο προσομοιωτή του appinventor ή κάποιου άλλου όπως Nox, Bluestacks κα.
Συμπλήρωση φόρμας feedback ΚΛΙΚ ΕΔΩ