![]()
ΒΗΜΑ 2: ΘΕΜΑ ΓΙΑ ΤΗΝ ΙΣΤΟΣΕΛΙΔΑ
Επιλογή template ιστοσελίδας από τον παρακάτω σύνδεσμο
ΚΛΙΚ ΕΔΩ -> https://gooyaabitemplates.com/free-blogger-templates/
Λήψη πρότυπου θέματος
Περιηγηθείτε σε πρότυπα blogger στις πιο δημοφιλείς κατηγορίες μας, όπως Responsive, SEO Ready, Magazine, Simple , Clean , Portfolio και Fashion . (Μπορείτε να κάνετε ζωντανή προεπισκόπηση κάθε προτύπου για να μάθετε πώς φαίνεται το ιστολόγιό σας μετά τη μεταφόρτωση του προτύπου.) Μετά την περιήγηση, κάντε κλικ στο κουμπί Λήψη (Download) στο επιθυμητό πρότυπο και το αρχείο προτύπου θα μεταφορτωθεί και θα αποθηκευτεί απευθείας στον σκληρό δίσκο του υπολογιστή σας.
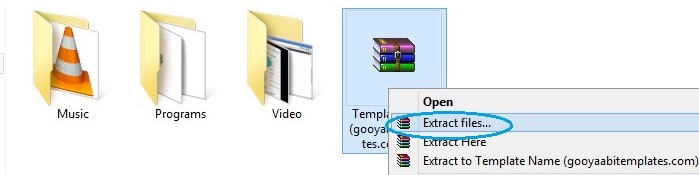
Η μορφή αρχείου που έχετε λάβει είναι μια μορφή αρχείου .ZIP. Πρέπει λοιπόν να εξαχθεί. Εξαγάγετε / αποσυμπιέστε.
 Ανοίξτε το αρχείο που έχει κατάληξη .xml με το πρόγραμμα επεξεργασίας κειμένου = Σημειωματάριο (notepad)
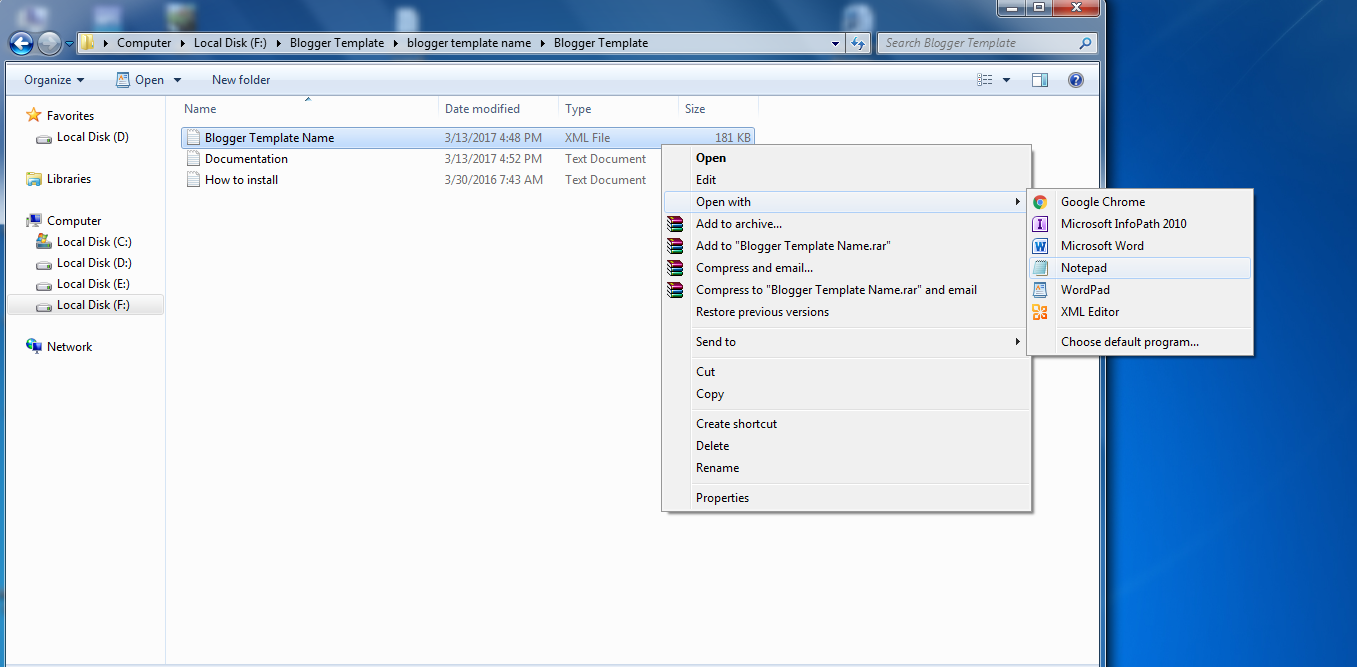
Ανοίξτε το αρχείο που έχει κατάληξη .xml με το πρόγραμμα επεξεργασίας κειμένου = Σημειωματάριο (notepad)Ανοίξτε το αρχείο .xml χρησιμοποιώντας πρόγραμμα επεξεργασίας κειμένου όπως το σημειωματάριο, το πληκτρολόγιο, το σημειωματάριο ++ ή κάτι παρόμοιο κάνοντας δεξί κλικ πάνω στο αρχείο και επιλέγοντας "Άνοιγμα με.." Σημειωματάριο
Στο σημειωματάριο, πατήστε ctrl + a ή δεξί κλικ "Επιλογή όλων" και στη συνέχεια ctrl + c ή δεξί κλικ και αντιγραφή για να αντιγράψετε την επιλεγμένη κωδικοποίηση..
Επιλέξτε (Εάν έχετε πολλά ιστολόγια) το ιστολόγιό σας στον Πίνακα ελέγχου που θέλετε να αλλάξετε πρότυπο και κάντε κλικ στο "Θέμα" στον πίνακα επιλογών στα αριστερά.
Ανοίξτε τον επεξεργαστή html στο blogger
Επιλέγω το βελάκι δίπλα από την προσαρμογή και στη συνέχεια επιλέγω το κουμπί "Επεξεργασία HTML".
Επικόλληση κώδικα στον html editor
Κάντε κλικ οπουδήποτε στο HTML Editor. Τώρα πατήστε ctrl + a και στη συνέχεια ctrl + v (ctrl + a για να επιλέξετε όλη την κωδικοποίηση, ctrl + v για να αντικαταστήσετε την επιλεγμένη κωδικοποίηση με αντιγραμμένη κωδικοποίηση προτύπου). Τέλος, κάντε κλικ στο κουμπί " Αποθήκευση θέματος" .
ΒΗΜΑ 3: ΛΟΓΟΤΥΠΟ (LOGO) ΓΙΑ ΤΗΝ ΙΣΤΟΣΕΛΙΔΑ
CANVA.COM (εγγραφή με τον λογαριασμό google που χρησιμοποιούμε για την ιστοσελίδα)
Μετατροπή mp4 σε gif για να μπορεί μια κινούμενη εικόνα να μπει ως λογότυπο στην ιστοσελίδα. Klik σε έναν από τους παρακάτω συνδέσμους για να κάνεις την μετατροπή.
https://www.onlineconverter.com/mp4-to-gif
https://cloudconvert.com/mp4-to-gif
Μετατροπή youtube, facebook, tik tok, vimeo βίντεο σε gif
![]()
![]()
Προσοχή να υπάρχει ομοιομορφία:
- Χρήση ίδιας γραμματοσειράς σε όλες τις αναρτήσεις
Bοηθητικές σελίδες online word editor για πιο λεπτομερή μορφοποίηση του κειμένου του θέματος της ανάρτησης. Αφού τελειώσω την ανάρτηση στον διαδικτυακό word κάνω αντιγραφή και επικόλληση.
![]()